通过Google 广告管理系统管理网站广告资源 (3)
2009年5月26日星期二 | 星期二, 五月 26, 2009
Labels: Google 广告管理系统
在创建了广告位置,并关联了展示位置之后,下面我们需要为每一个物理广告位生成代码,并把它们插入到网页源码中,真正开始管理这个广告位。
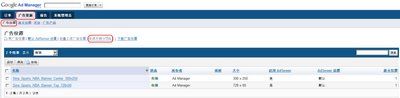
- 在登录系统以后,点击“广告资源”选项卡,默认进入“广告位置”界面,点击“生成示例HTML”(如下图所示)
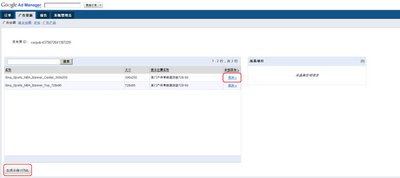
- 这时,您可以看见如下图所示的界面。选中你希望生成代码的广告位置,点击对应的“添加”按钮。这里有一个技巧,如果您的一个页面包含多个广告位置,您可以在这里一次性选中和添加多个广告位置。这样可以避免用户浏览器重复加载头文件的时间。
- 点击“生成示例HTML”,就是您就可以看到图下所示的广告代码了。它包含两部分:Head 和 Body. 我们可以按照说明把 Head 部分放在网页源码的头文件中,把 Body 部分放在源码中对应的广告位位置。
-----------------------------------------------------------------------------------
<html>
<head>
<!-- 将此标记放入标头部分 -->
<script type="text/javascript" src="http://partner.googleadservices.com/gampad/google_service.js">
</script>
<script type="text/javascript">
GS_googleAddAdSenseService("ca-pub-4379072641387229");
GS_googleEnableAllServices();
</script>
<script type="text/javascript">
GA_googleUseIframeRendering();
</script>
<!-- 标头部分的标记结束 -->
</head>
<body>
<p>广告位置“Sina_Sports_NBA_Banner_Center_300x250
”前的文字示例</p>
<!-- 将此标记放入广告位置 Sina_Sports_NBA_Banner_Center_300x250
中的理想位置 -->
<script type="text/javascript">
GA_googleFillSlotWithSize("ca-pub-4379072641387229", "Sina_Sports_NBA_Banner_Center_300x250", 300, 250);
</script>
<!-- 广告位置“Sina_Sports_NBA_Banner_Center_300x250
”的标记结束 -->
<p>广告位置“Sina_Sports_NBA_Banner_Top_728x90
”前的文字示例</p>
<!-- 将此标记放入广告位置 Sina_Sports_NBA_Banner_Top_728x90
中的理想位置 -->
<script type="text/javascript">
GA_googleFillSlotWithSize("ca-pub-4379072641387229", "Sina_Sports_NBA_Banner_Top_728x90", 728, 90);
</script>
<!-- 广告位置“Sina_Sports_NBA_Banner_Top_728x90
”的标记结束 -->
</body>
</html>
--------------------------------------------------------------------------------------------
在把代码放在到网页源码中后,我们下面就可以开始使用系统管理对应的广告位了。在我们没有为广告位投放任何订单时,系统会认为这时广告位处于“空档”状态。如果您针对每一个广告位启用了“AdSense”补余功能,这时系统会自动投放 Google AdSense 广告,将闲置流量收益最大化。关于如何投放订单,以及如何使用 Google 广告补充空档,我们将在后面的文章中做详细介绍。